Subir landing personalizados
Otra adición a nuestro tablero es la capacidad de subir landings personalizados. Al proporcionar el código HTML de tu sitio web, puedes asociarlo perfectamente con cualquier ruta dentro del tablero y obtener una vista del contenido y diseño de tu sitio web estático.
Para utilizar esta funcionalidad, simplemente sigue estos pasos:
Subir un landing personalizado
Primero, prepara el código HTML y CSS de tu página web y comprímelo en un archivo ZIP. Después de esto, dirígete a la página de Gestión de landings dentro del tablero.
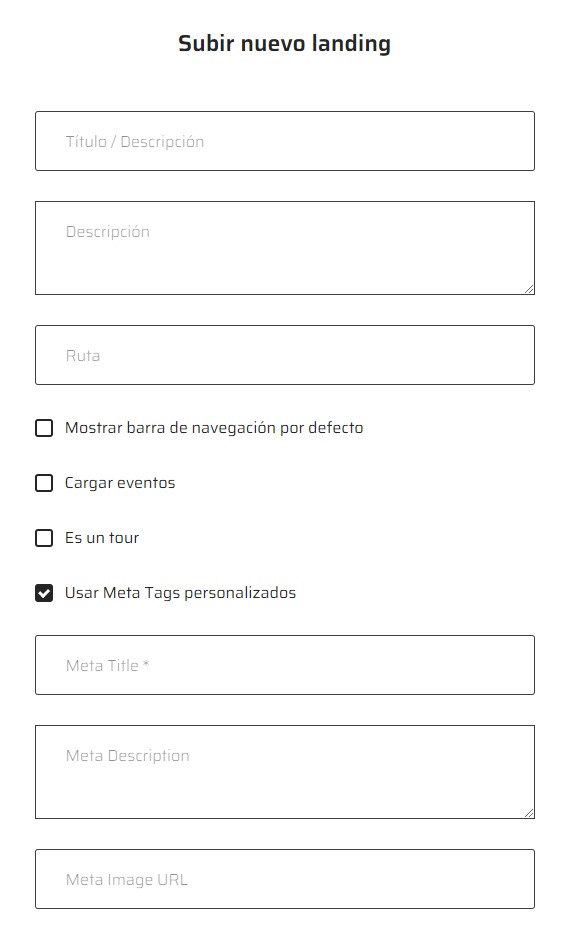
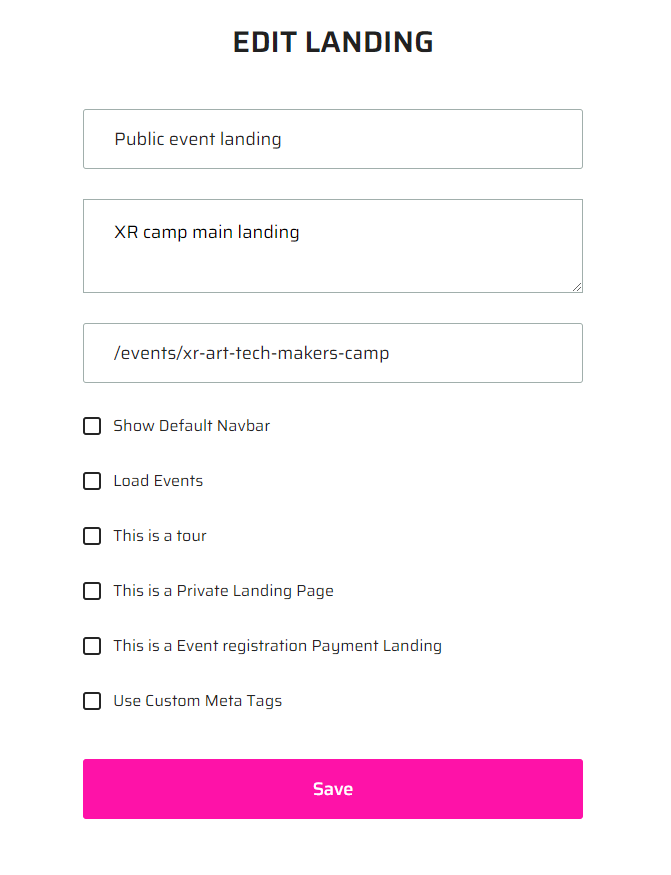
Una vez que estés en la página de Gestión de landings, localiza y haz clickk en el botón de subir. En la nueva página, completa la información requerida relacionada con tu landing.

Título: Especifica el título de tu landing.
Descripción: Opcionalmente, proporciona una descripción del landing.
Ruta: Determina la ubicación de la página dentro del tablero al especificar la información que seguirá a esta URL: https:/dash.onland.io/
Mostrar Navbar por defecto: Muestra el navbar por defecto del dashboard en el nuevo landing.
Cargar eventos: Si tu página va a cargar los eventos desde el Tablero en alguna sección usando las clases especificadas para los eventos, activa esta opción.
Usa meta tags personalizadas: Cambia la información SEO de la página, puedes agregar un título, descripción y una imagen que aparecerán cuando compartas el landing en redes sociales.
Guardar y previsualizar
Una vez que hayas ingresado todos los detalles necesarios, guarda tus cambios. Serás redirigido a la página de Gestión de landings, donde podrás previsualizar tu página de web en una ruta de prueba designada.
Aprovecha esta previsualización para evaluar la apariencia y funcionalidad de tu página web antes de publicarla.Publicación
Cuando estés satisfecho con la previsualización, haz clickk en el botón junto al menú de opciones para publicar tu landing. Luego, simplemente selecciona la opción "ver" para ir a la ruta elegida dentro del tablero.
Cambiar la página de Inicio con landings personalizados
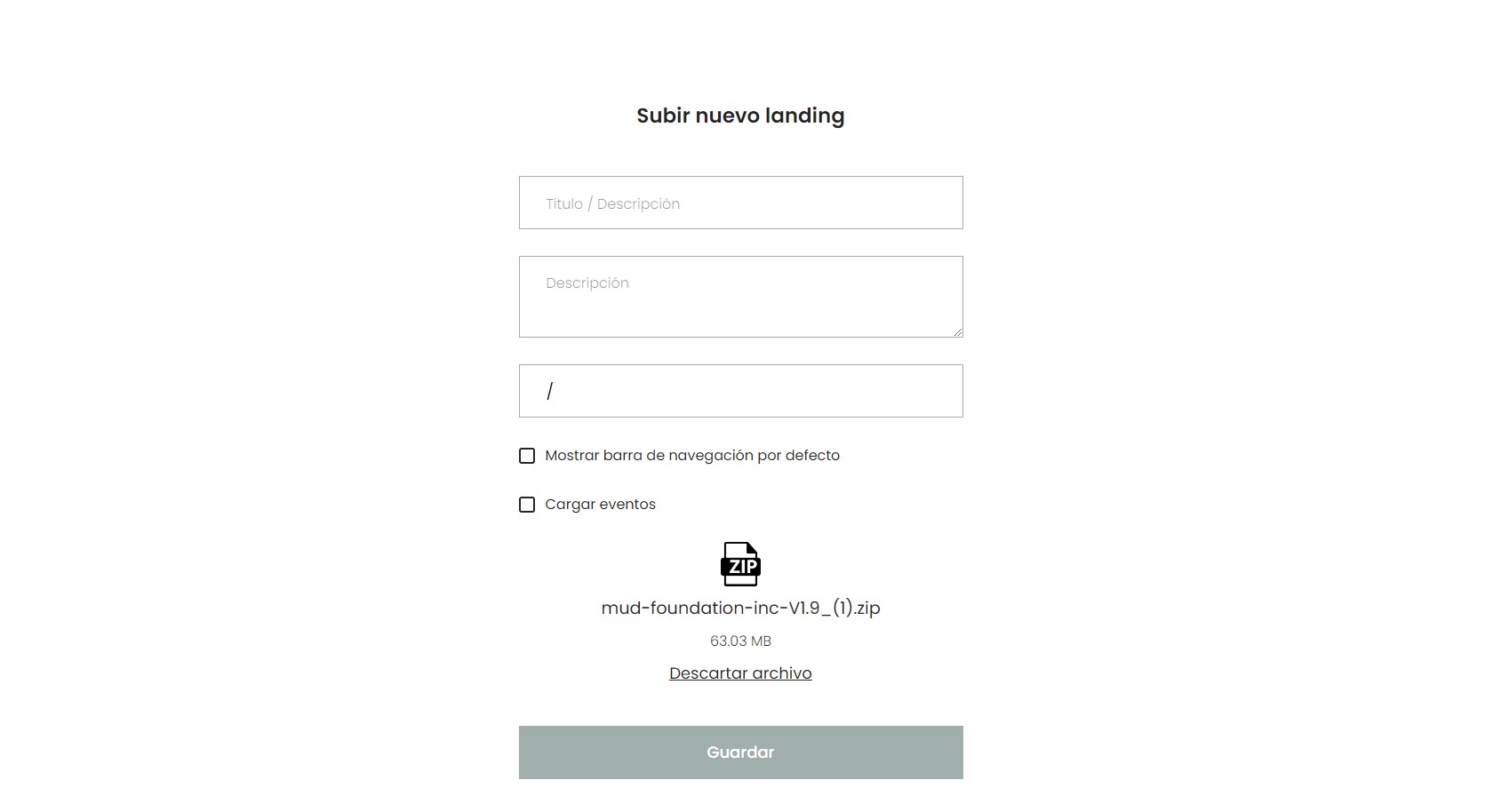
Puedes cambiar la página de inicio de tu tablero siguiendo los pasos anteriores y simplemente determinando una ruta específica para tu nueva página de inicio.
Raíz del tablero
En este caso, deseas colocar la página en la raíz de tu sitio, por lo que la ruta será '/'.
Actualiza el campo para reflejar la nueva ruta:

Al hacer esto, después de publicar, tu nueva página se convertirá en la página de inicio de tu tablero.
Habilitar Tarjetas de Eventos Públicos en Páginas Personalizadas
Si deseas mostrar los eventos públicos actuales de tu plataforma en tu página principal, puedes seguir estas instrucciones:
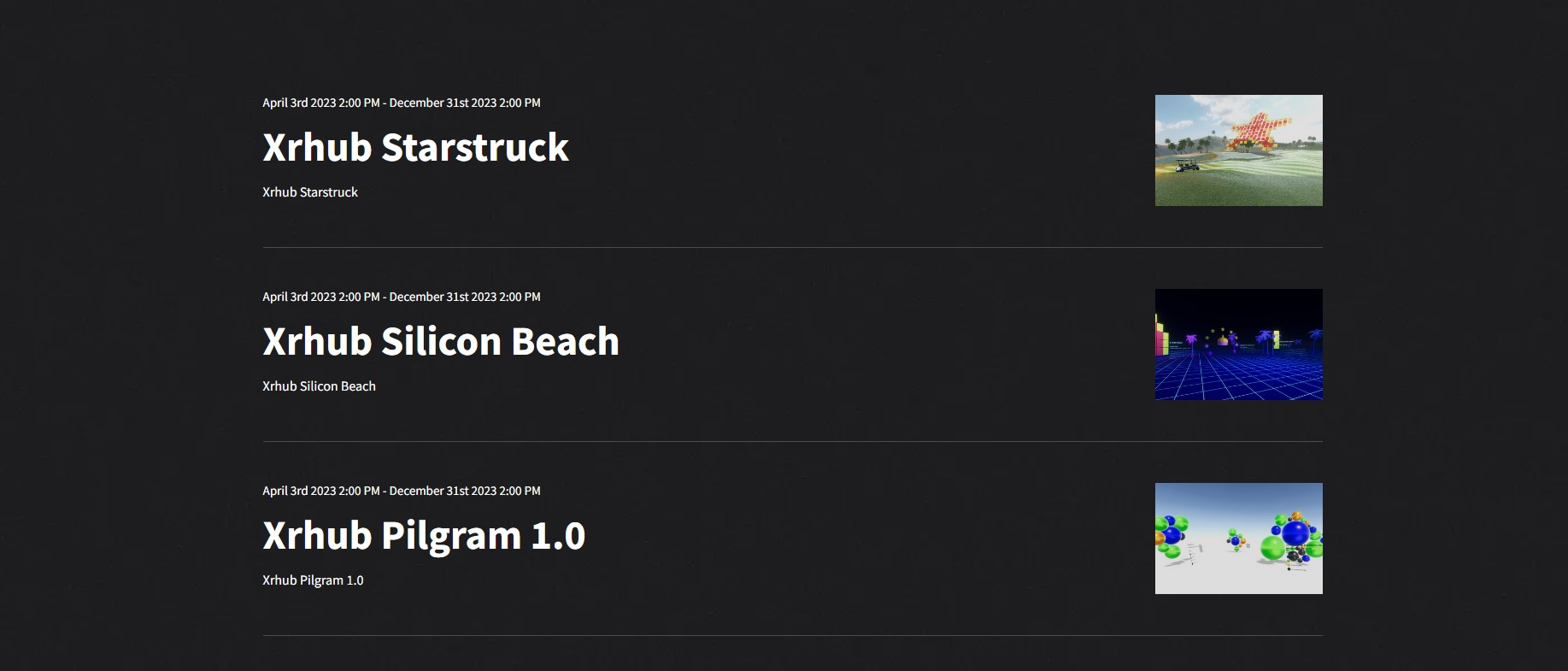
- Crea una sección donde los eventos publicos del tablero aparecerán en tu página.
- Añade las clases requeridas a cada elemento en tu HTML en la estructura indicada a continuación. Estas clases ayudarán al sistema a reconocer dónde debe colocarse cada texto de manera dinámica.
- Asegúrate de que las clases se añadan de manera ordenada:
Clases requeridas:
Tarjeta principal de Evento:
.event-cardHora del Evento:
.event-card-timeNombre del Evento:
.event-card-nameDescripción del Evento:
.event-card-descriptionImagen del Evento:
.event-card-imageRecurrencia del Evento:
.event-card-recurrenceBotón de la Tarjeta de Evento (si necesitas un botón personalizado en las tarjetas, usa esta clase):
.event-card-button
- Estructura de Clases:
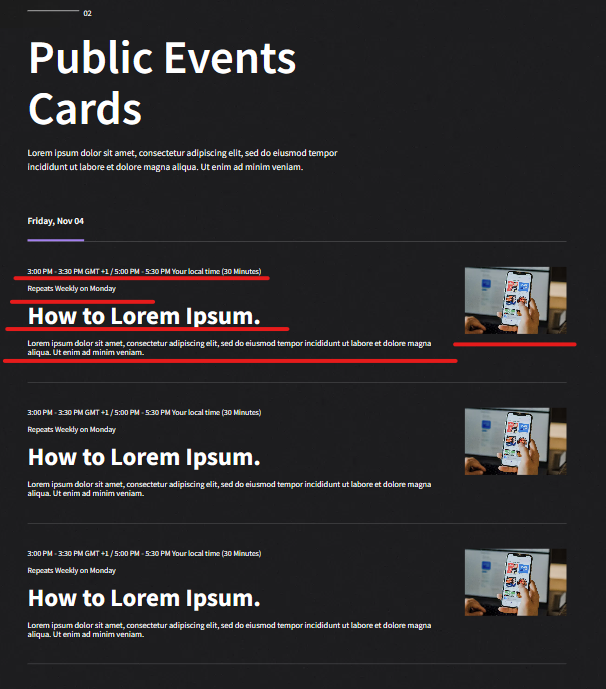
- Cómo deberían aparecer los elementos de las tarjetas:
Esta es la estructura que debería tener la sección antes de publicar, puedes usar textos de relleno para donde aparecerá el texto dinámico (
.event-card-time,.event-card-recurrence,.event-card-name,.event-card-description,.event-card-image)

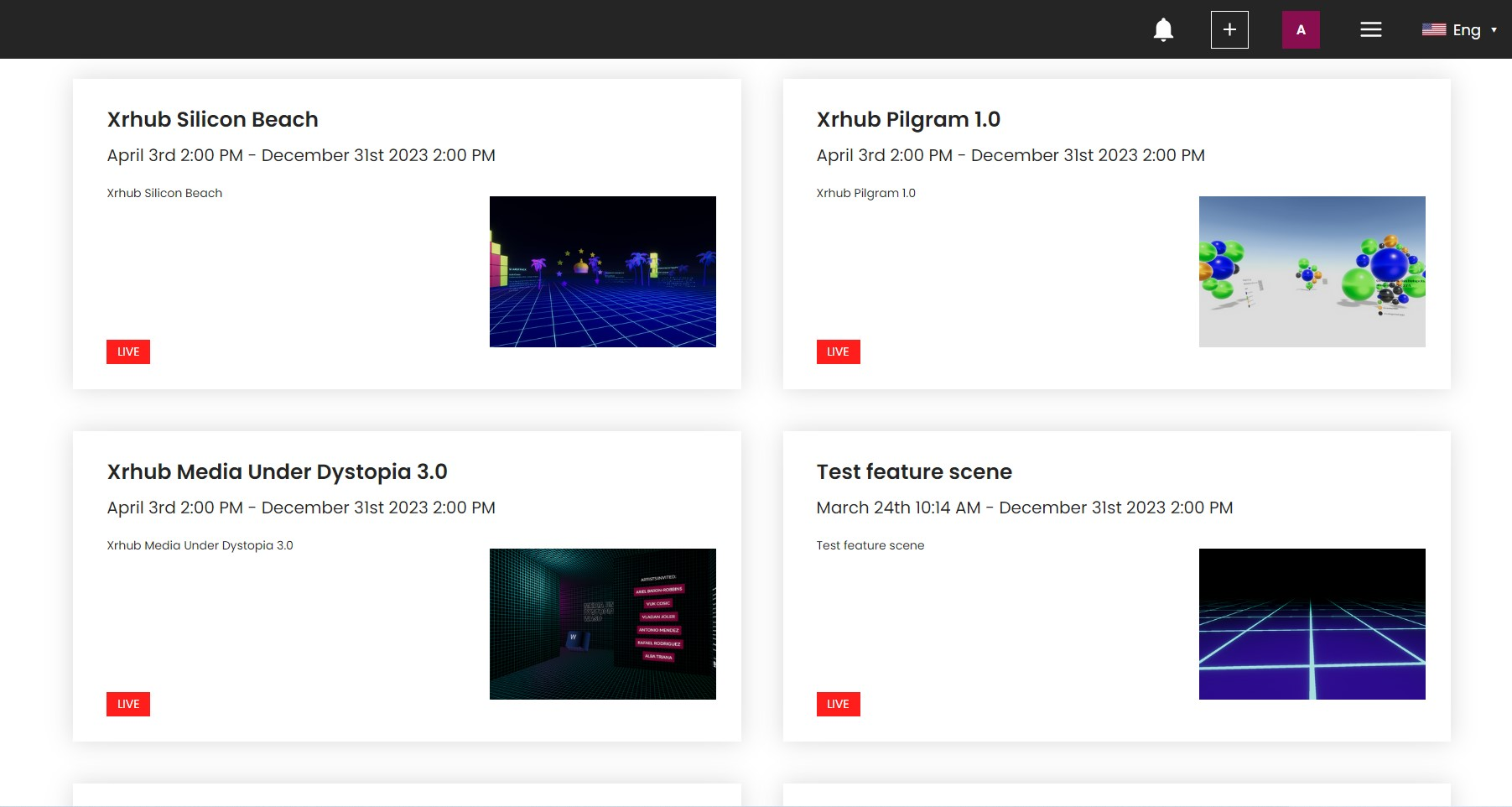
¡Listo! Ahora los eventos en el panel aparecerán en tu página principal.


Añadiendo Páginas Personalizadas para Eventos
Al proporcionar el código HTML de tu sitio web, puedes asociarlo con cualquier ruta de un evento dentro del panel y obtener una vista del contenido y diseño que deseas para tu evento.
Creación de Eventos y Carga de Páginas Personalizadas
- Crear un Evento:
- Sigue el procedimiento estándar para crear un evento.
- Preparar HTML para la Página Personalizada:
Desarrolla el código HTML para tu página web.
Si deseas añadir un botón de RSVP, aplica la clase
.rsvp-buttonal botón.Comprime los archivos HTML en un archivo ZIP.
- Subir la Página de Personalizada:
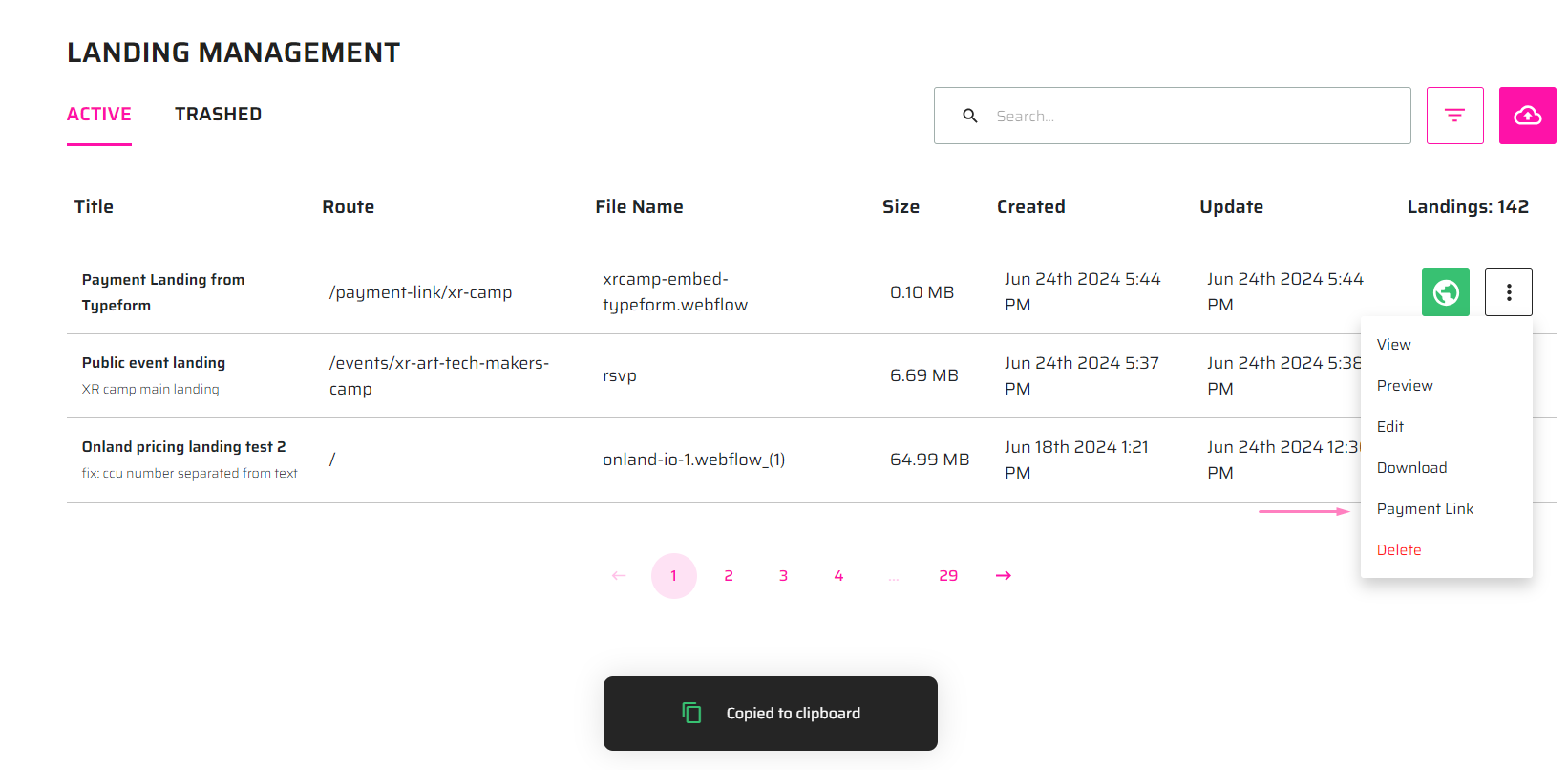
- Navega a la página de Gestión de Landings dentro del panel.
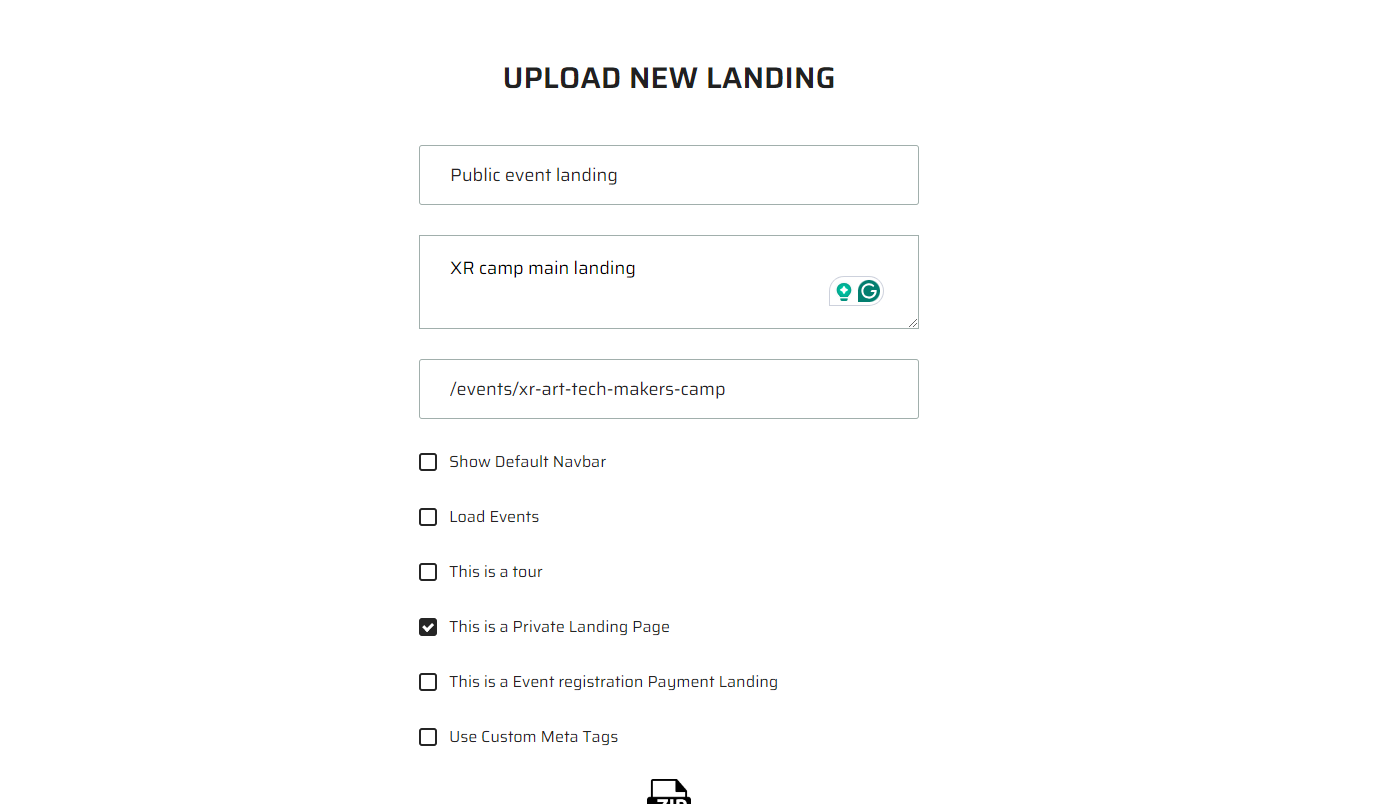
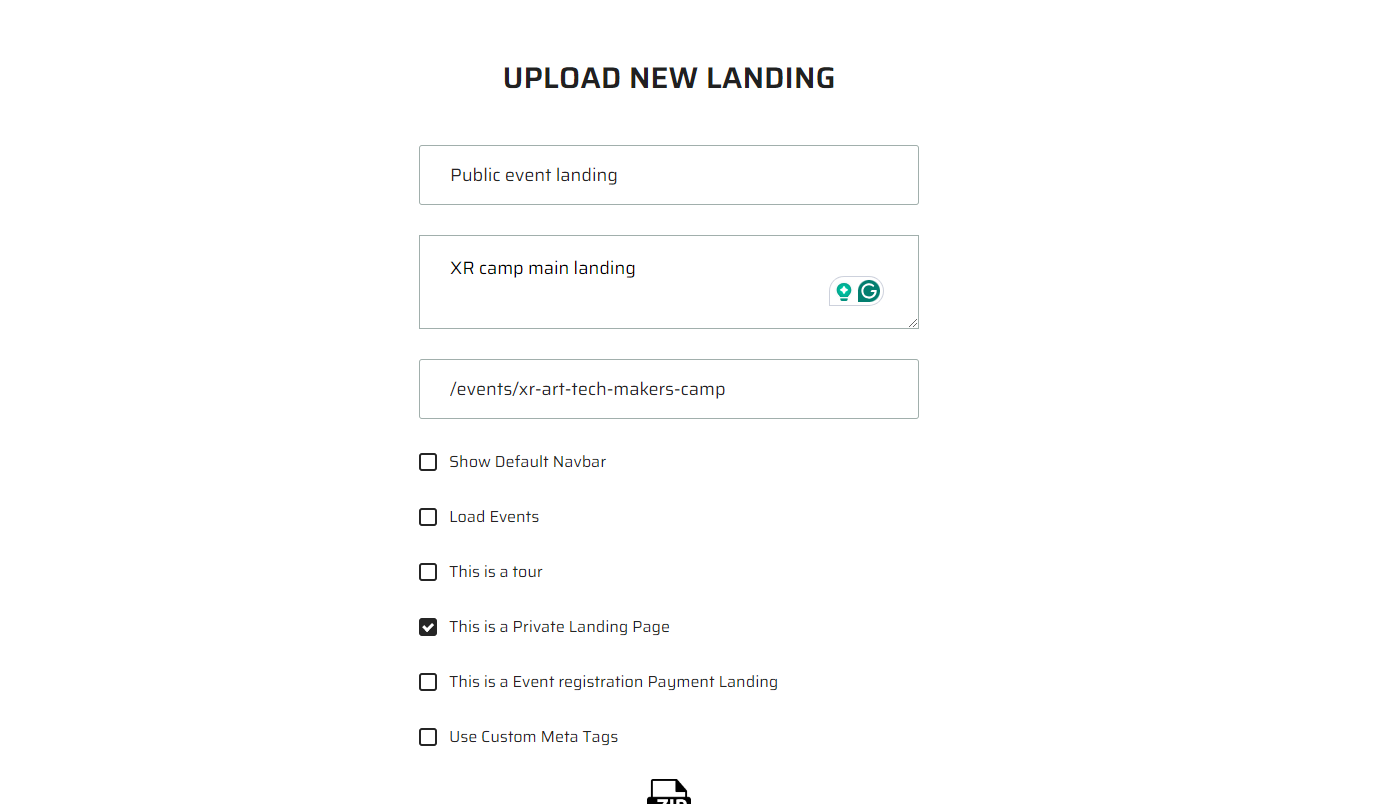
Haz click en el botón de Subida y llena la información requerida:
Título: Especifica el título de tu página.
Descripción: Opcionalmente, proporciona una descripción.
Ruta: Determina la URL del evento que ya creaste, solo la información después de la raíz de la URL que menciona el evento. Por ejemplo, si la URL es ‘https://onland.io/events/xr-art-tech-makers-camp’, concéntrate en ‘/events/xr-art-tech-makers-camp’.”

- Guardar y Previsualizar:
Guarda tus cambios.
Serás redirigido a la página de Gestión de Landings para previsualizar tu página en una ruta de prueba.
Usa la previsualización para evaluar la apariencia y funcionalidad antes de publicar.
- Publicar:
Una vez satisfecho con la previsualización, publica tu página.
Haz click en la opción "ver" para hacer que tu página sea accesible a través de la ruta elegida dentro del panel.
Estos pasos te permiten integrar tu sitio web
personalizado dentro del panel, permitiendo un fácil acceso y control sobre su contenido y presentación. El evento será accesible desde la pestaña de eventos del panel.
Integración de Páginas Personalizadas con Typeform y Stripe para Eventos Pagos
Crear Encuesta en Typeform:
Desarrolla un flujo en Typeform y añade un botón al final para redirección (a usar más tarde para añadir el enlace de pago).
Publica el formulario.
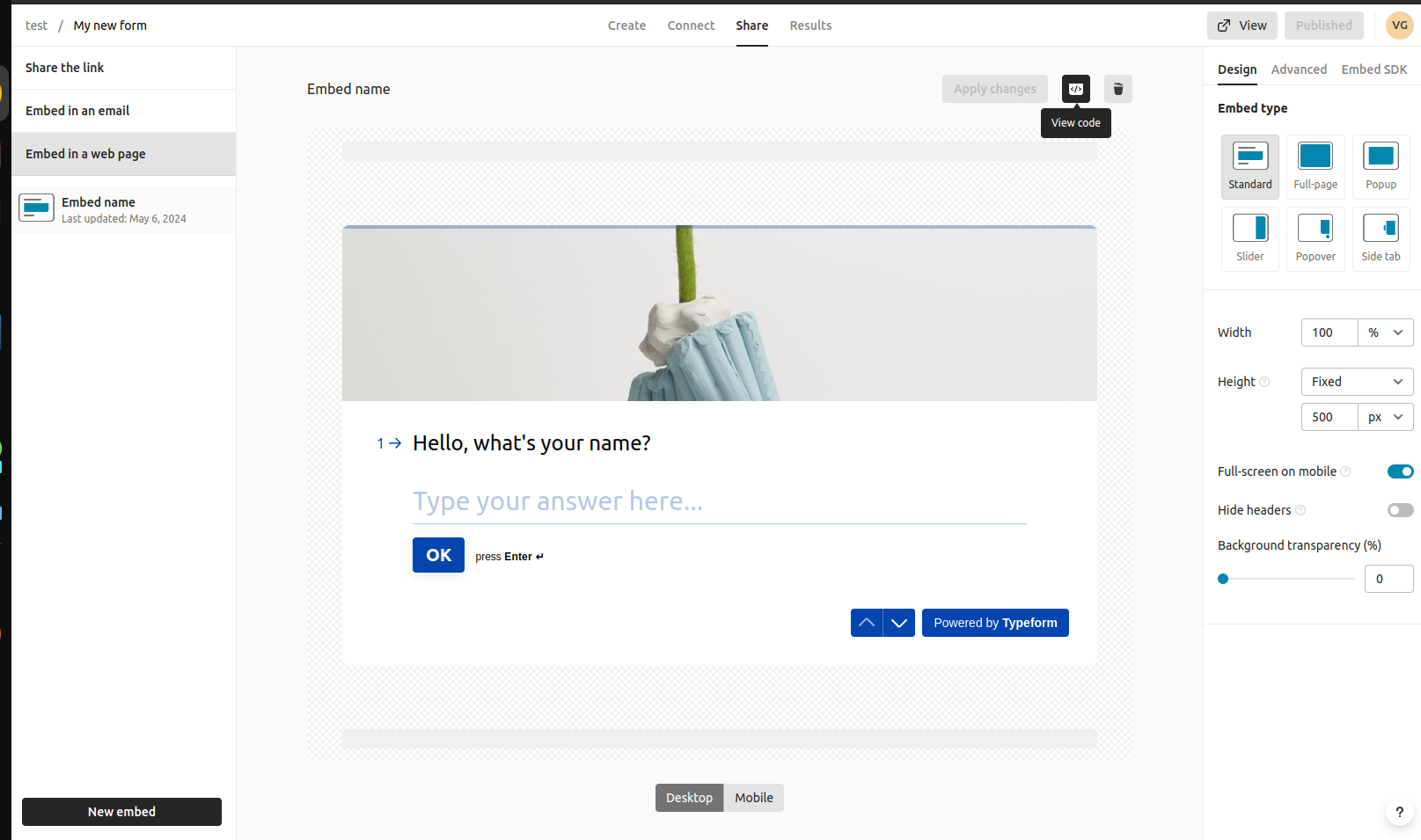
Generar Fragmento en Typeform:
- Haz click en "Compartir" y luego en "Ver Código" para copiar el fragmento.

Incorporar en Webflow:
Utiliza el fragmento en Webflow para incorporar la página de Typeform.
Exporta esto como un archivo zip.
Preparar Pasos del Evento: Completa la configuración del evento hasta este paso.

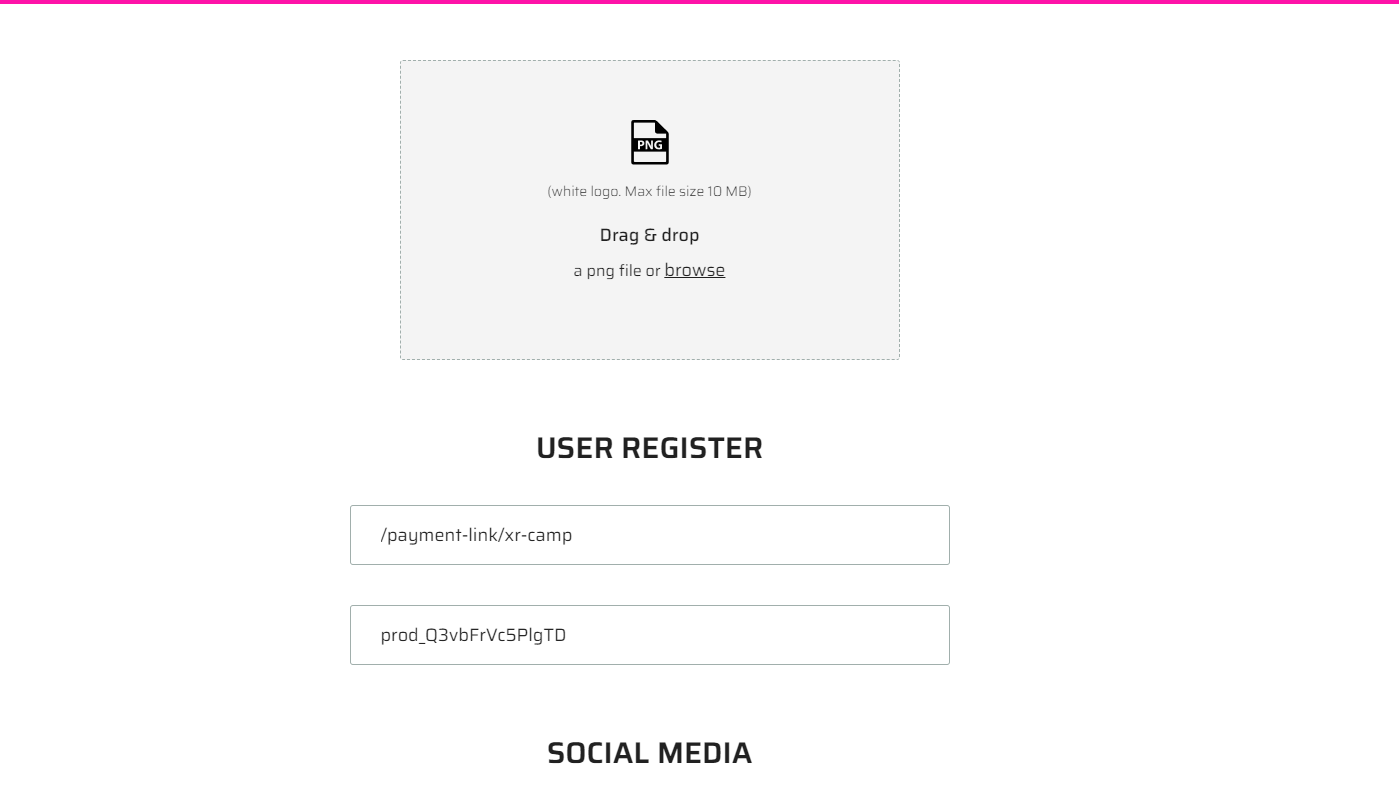
Define el enlace de pago a ser, puede ser cualquier URL personalizada que desees que sea el página de pago (por ejemplo, /payment-link/xr-test).
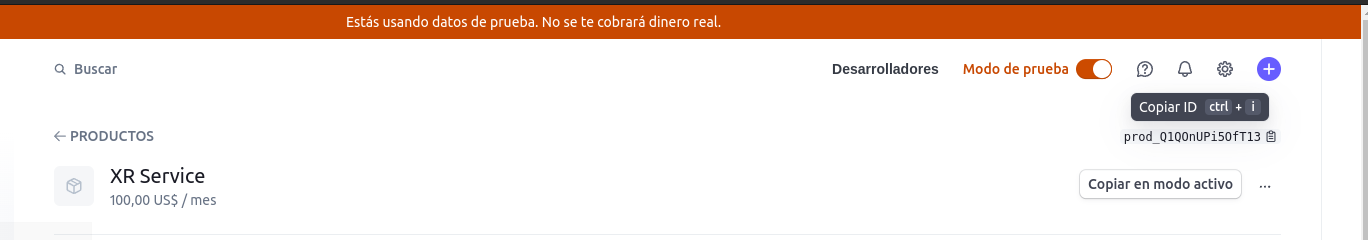
Obtén el productID de Stripe (asegúrate de estar en Modo Prueba si es necesario).

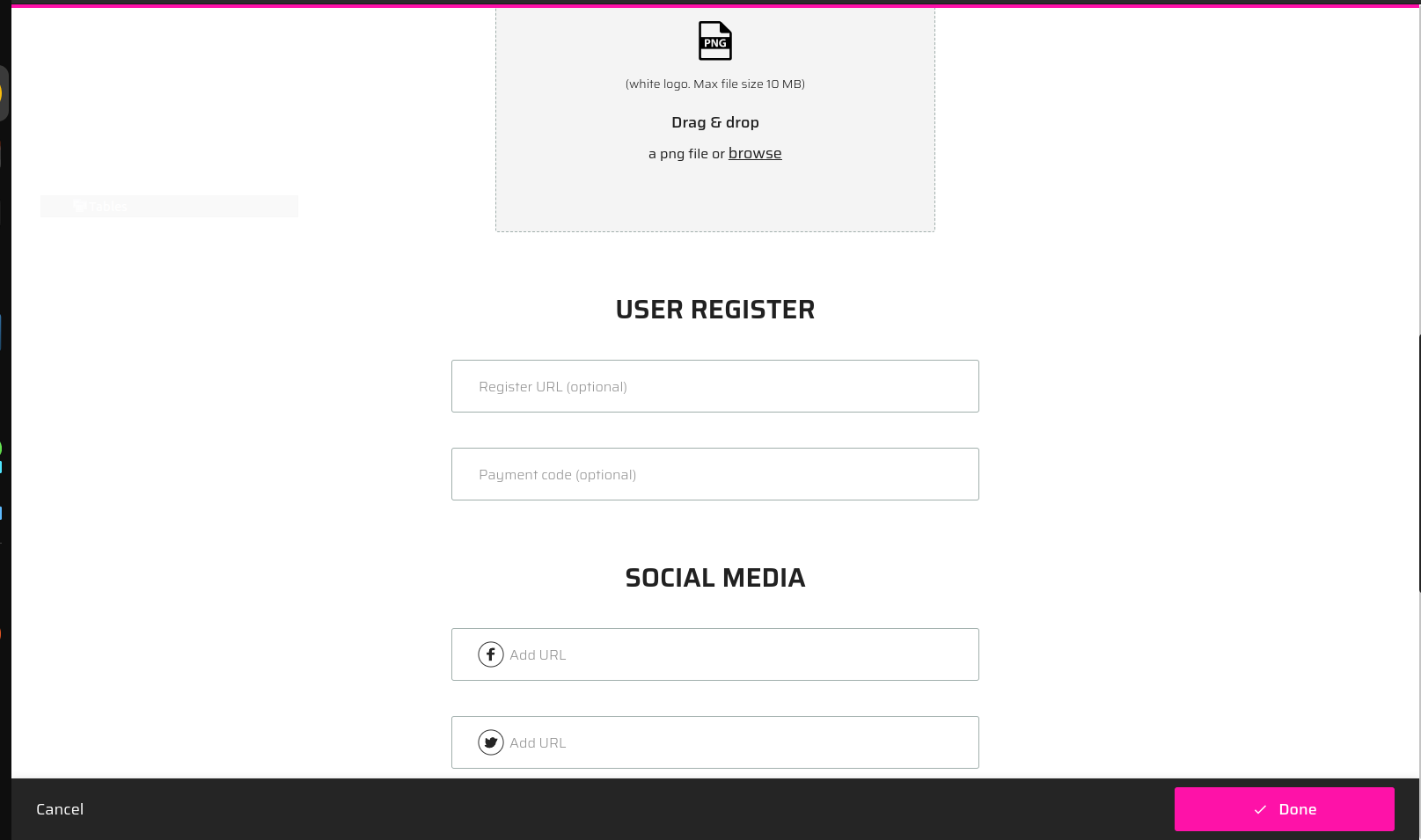
Este sería el resultado en la sección de Registro de Usuario:

- Crear y Subir Páginas Personalizadas para Eventos:
Página de Información del Evento: Crea una página de donde los usuarios puedan ver detalles del evento.
En este caso no hay cambios relevantes, sube una página personalizada para el evento como se describe en la sección de carga de páginas personalizadas y simplemente selecciona la opción "Esta es una Página Privada":

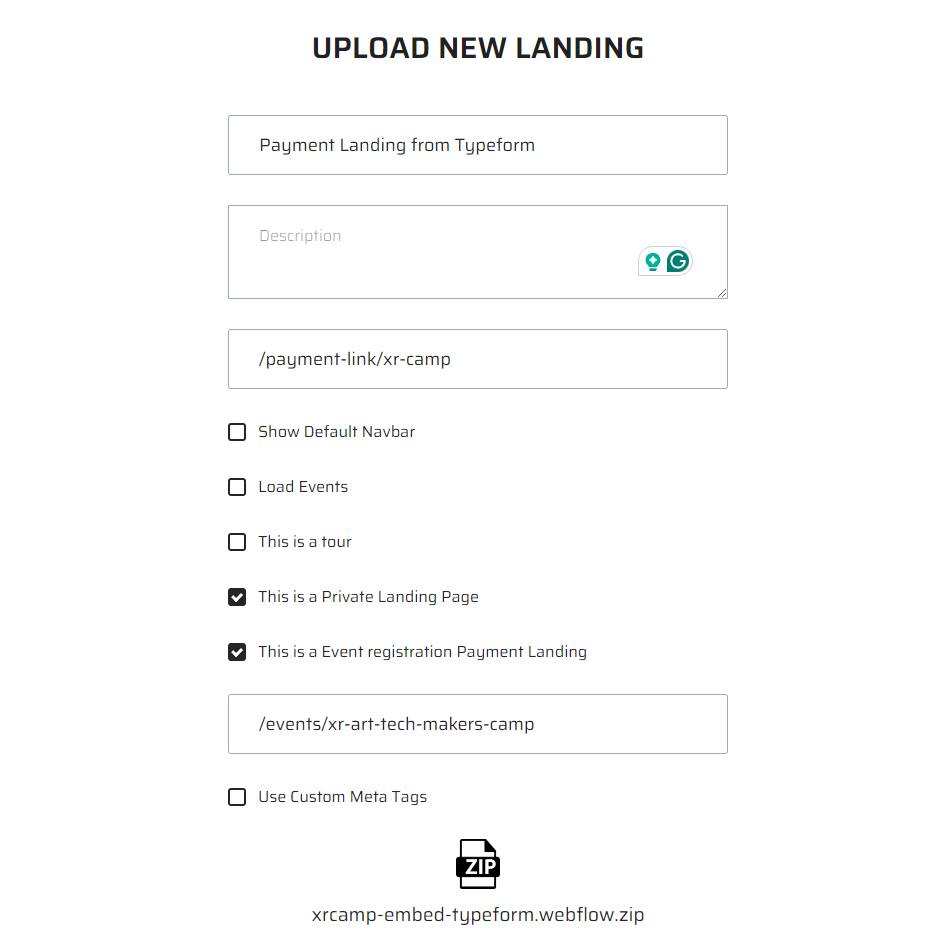
Sube Typeform para la página de Pago:
Usa la URL de Registro del paso 4 (por ejemplo, /payment-link/xr-test) para el Typeform embebido zip.

Selecciona las opciones "Esta es una Página Privada" y "Esta es una Página de Registro de Evento Pago".
Embebe Typeform Zip: Crea una página con el zip de Typeform embebido.

Obtener Enlace de Pago:
- Obtén el enlace de pago de la página de pago (por ejemplo, https://qa-dash.onland.io/payment/prod_Q1QOnUPi5OfT13?redirect=https://qa-dash.onland.io/events/event-name6).

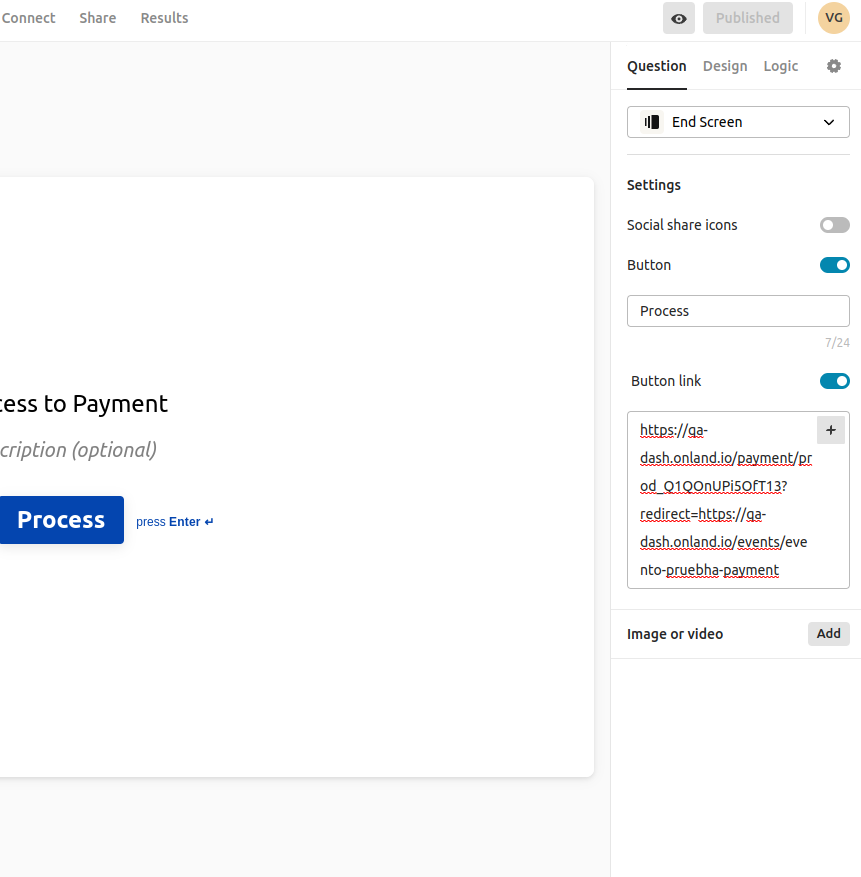
Insertar Enlace de Pago en Typeform:
- Pega este Enlace de Pago en el botón de Typeform en los finales como "Enlace de Botón" para redirigir a los usuarios al pago después de completar el formulario.

- Pega este Enlace de Pago en el botón de Typeform en los finales como "Enlace de Botón" para redirigir a los usuarios al pago después de completar el formulario.
Finalizando el Evento
Al acceder al evento desde una nueva cuenta, la configuración debería ser completamente funcional.
Nota: Si es accedido por
el organizador, ya pueden acceder al evento, por lo que el enlace de pago no se mostrará a ellos.